Hello,
I did a merge pull request on aoneill01’s excelent gamebuino emulator (it has helped me a lot with development already) to add extra distribution files for the emulator. Mainly to add an extra skin and make the console layout’s scale to fit the window of the browser.
I’m not sure if people are aware but you can just upload the dist folder from the github to a website and let it load your bin file of your game using parameters in the urls. Unfortunatly due to CORS grabbing bin files remotely does not seem to work but you can still use it on your own site or even when doing a release on itch.io (to create a runnable in browser entry).
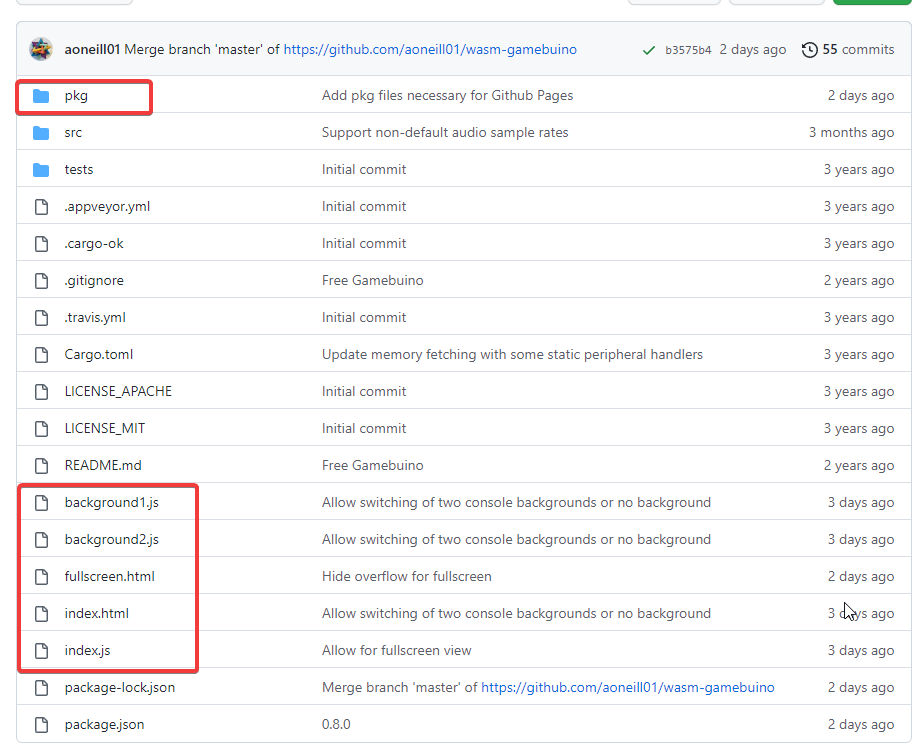
Basically in the dist folder there existed a few other html files besides the default index.html to load files in the emulator.
For example console.html already existed and all you had todo is supply the bin parameter with a link to your file (on your server) to load the bin file into the emulator.
Like so for example:
https://www.joyrider3774.xyz/gamebuino/console.html?bin=waternet.ino.bin and it would display the emulator with a console skin (just like on the website here).
Now what did i add ?
- console-fullscreen.html: displays the same as console.html but will scale according to browsers dimensions, while keeping aspect ratio. Potentially usefull on a phone if your phone can handle the emulator Try it out here
- console2.html: is the same as console.html but with a new console skin (based on this picture from one of the tutorials) try it out here
- console2-fullscreen.html: the same as console-fullscreen.html but with a new skin (based on this picture. It is Potentially usefull on a phone if your phone can handle the emulator Try it out here
- emulator-fullscreen.html: same as emulator.html but will scale according to browsers dimensions / container, while keeping aspect ratio. Also added an autostart parameter for this file so you don’t have to press the play link. I mainly created this one to be used on itch.io when i will release my waternet game so people can play it in the browser from there (i’ll make another topic about this to explain how this works once i’m finished with it) but be aware in this file there are no mouse & touch screen controls only keyboard Try it out here
Hope this is usefull to someone. Also i do not know who created the initial gif image i edited to make the new console skin for the emulator but he deserves the credit for the skin. All i did was edit the skin to make sure everything is in the same position as in the default (console.html) skin.