Hey,
i have made a release template for itch.io to make runnable games in html using the gamebuino (wasm) emulator. I had seen there are only a handfull of releases of gamebuino games on itch.io and none were marked as runnable in browser … I don’t know if this is the best way but it does work for me and i thought i’d share what i did…
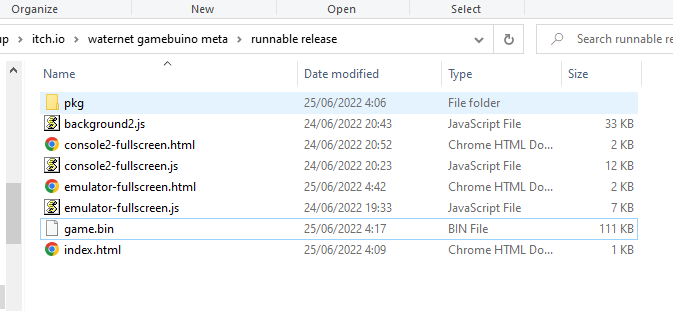
I used the distribution files from this topic to either load the scalable console version on devices with a touch screen (well no real mouse) with the new skin or the scalable fullscreen version without the console bezel to be used on desktop pc’s / browsers.
The trick is really simple, you can use the media css to query for a coarse cursor and an iframe you scale to full dimensions of the window (container). Then you can load different html files inside the iframe by just changing the SRC attribute of the iframe based on having a coarse cursor or not.
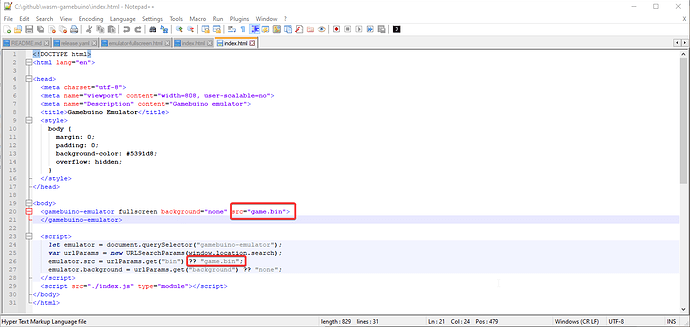
This is the template i used to accomplish this (save as index.html and combine with the other distribution files from either the wasm or old emulator version)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Waternet - Gamebuino Meta</title>
<meta name="author" content="Willems Davy" />
<script>
function setIframeSrc()
{
const iframe = document.querySelector('#iframe');
urlnotouch = "./emulator-fullscreen.html";
urltouch = "./console2-fullscreen.html";
if (window.matchMedia("(any-pointer:coarse)").matches)
iframe.setAttribute('src', urltouch);
else
iframe.setAttribute('src', urlnotouch);
}
</script>
</head>
<body onload="setIframeSrc();">
<iframe id="iframe" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: 0;" src="" />
</body>
</html>
You can see it in action here for my waternet game.
Try surfing to the page on a (fast) phone and press run game and do the same on a desktop / pc browser you’ll see it loads 2 different versions and it seems to work fine for me.
Some tips:
- Compile your game with -O2 instead of the default -Os optimization level it will make the WASM emulator a lot more reliable when using sound & music. you need to change that in the board / platform specification file (i can look it up again in detail if it’s needed)
- change urlnotouch and urltouch if you want to use different files
- save the template as index.html and make sure the index.html and other files are in a single folder

- don’t forget to change the title and author in the header in the index.html template
- when doing gamebuino release on itch add a “gamebuino” tag for your game so your game shows up when people search for “gamebuino”
- you can also just use console2-fullscreen.html directly renamed to index.html if you don’t want to use different views on pc / phone and it will not require messing with an iframe or so (as itch already uses one) it should scale to the dimensions you sett for the frame on itch.io (while keeping aspect ratio)
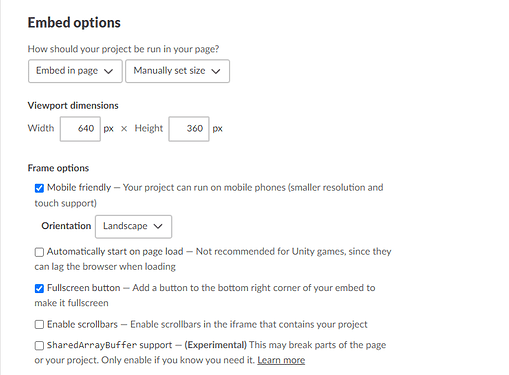
- Set landscape mode as the default view for phones and don’t forget to enable the checkbox for “phone friendly” like this